Ich habe in den letzten Tagen den Wiki-Artikel Funktionstypen ausgearbeitet und für alle Graphen Desmos genutzt.
Dabei war es Ziel, bei den Einbettungen eine Möglichkeit zu geben, die Graphen zu verändern.
Hinweis: Bei Einbettungen wird die Kontrollleiste von Desmos, die im Vollbild links erscheint, nicht angezeigt. Daher muss man sich Umwege ausdenken.
Um also Interaktivität zu schaffen, habe ich einfache Slider entworfen. Dazu sind folgende Schritte notwendig:
1. Eingabe von a = 1 (und optional von-bis-Bereich eingeben sowie Schrittweite "step")
2. Dadurch entsteht ein neuer Slider für a.
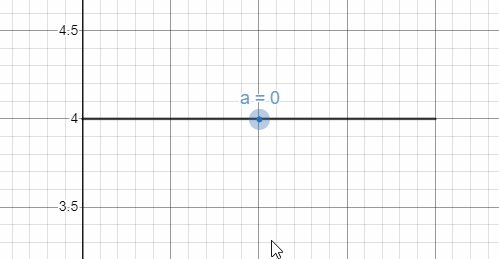
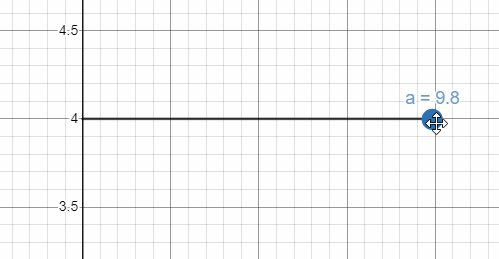
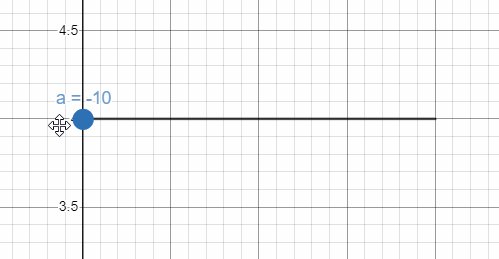
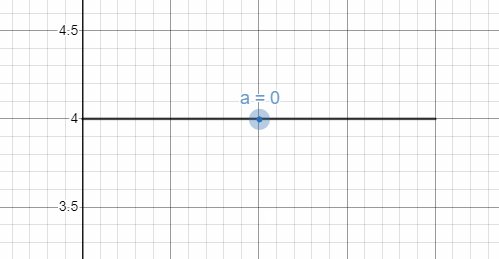
3. Eine Strecke mit z. B. a_s = 4{0<x<2} zeichnen.
4. Einen bewegbaren Punkt auf diese Strecke setzen, z. B. (1+a/10,4)
5. Das Label für den Punkt aktivieren und eingeben: a = ${a} (zeigt Wert an)
Fertiger Slider:

Mit Funktion verknüpfen:
Um den Wert mit einer Funktion zu verknüpfen, einfach die Funktion eingeben. Zum Beispiel f(x) = a*x. Fertig!
Fertiger Beispiel-Graph mit Slider:
Optional können die Farben von Punkt, Silder, Funktion verändert werden. Einfach Einstellungsrad oben in der Kontrollleiste anklicken und dann die Farbe des jeweiligen Objekts.
Schaut euch auch die vielen Beispiel bei den Funktionstypen an: https://www.matheretter.de/wiki/funktionstypen – Dort bei der jeweiligen Einbettung auf "Edit in Desmos" klicken, dann öffnet sich Desmos mit dem Graphen zum Editieren.
Viel Spaß mit Desmos! – https://www.desmos.com/calculator/
Bei Fragen kommentieren.