Bei einer alten Frage wollte ich ein Foto, das ein händisch gezeichnetes Baumdiagramm zeigt, in eine saubere Form übertragen. Genau so, wie wir auch handschriftliche Formel-Notizen nach Latex übertragen.
Das Erstellen des Baumdiagramms, dachte ich mir, sollte im besten Fall mit Code/Syntax geschehen, damit das Diagramm auch später verändert werden kann.
Dabei ist mir der im Januar 2018 vorgestellte Mermaid-Editor wieder eingefallen, der von der Mathelounge-Community zu wenig Aufmerksamkeit erhielt.
Der Mermaid-Editor lässt sich auch sehr gut benutzen, um Baumdiagramme zu gestalten.
Mit einer Code-Eingabe wie:
graph TD
A(Ereignis)
A -->B[1]
A -->C(2)
A -->D(3)
A -->E(4)
A -->F(5)
A -->G(6)
B -->B1(W)
B -->B2(Z)
C -->C1(W)
C -->C2(Z)
D -->D1(W)
D -->D2(Z)
E -->E1(W)
E -->E2(Z)
F -->F1(W)
F -->F2(Z)
G -->G1(W)
G -->G2(Z)
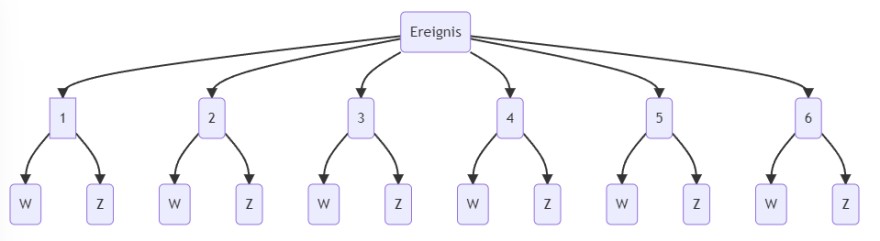
Erhält man dieses Baumdiagramm:

https://mermaid-js.github.io/mermaid-live-editor/edit#eyJjb2RlIjoiZ3JhcGggVERcblxuQShFcmVpZ25pcylcbkEgLS0-QlsxXVxuQSAtLT5DKDIpXG5BIC0tPkQoMylcbkEgLS0-RSg0KVxuQSAtLT5GKDUpXG5BIC0tPkcoNilcblxuQiAtLT5CMShXKVxuQiAtLT5CMihaKVxuXG5DIC0tPkMxKFcpXG5DIC0tPkMyKFopXG5cbkQgLS0-RDEoVylcbkQgLS0-RDIoWilcblxuRSAtLT5FMShXKVxuRSAtLT5FMihaKVxuXG5GIC0tPkYxKFcpXG5GIC0tPkYyKFopXG5cbkcgLS0-RzEoVylcbkcgLS0-RzIoWikiLCJtZXJtYWlkIjoie1xuICBcInRoZW1lXCI6IFwiZGVmYXVsdFwiXG59IiwidXBkYXRlRWRpdG9yIjpmYWxzZSwiYXV0b1N5bmMiOnRydWUsInVwZGF0ZURpYWdyYW0iOmZhbHNlfQ
Wer also sauberer arbeiten möchte (so wie auch mit Latex), kann diesen Editor verwenden.
Sollte er zukünftig sogar als Standard-Werkzeug eingesetzt werden, dann könnten wir auch eine Einbettfunktion (also wie bei Latex) entwickeln.
Nachtrag:
Mit der neuen Version des Mermaid-Editors kann man auch Kreisdiagramme erstellen.
Beispiel-Code:
pie title Tiere im Haushalt
"Hunde" : 386
"Katzen" : 85
"Mäuse" : 15
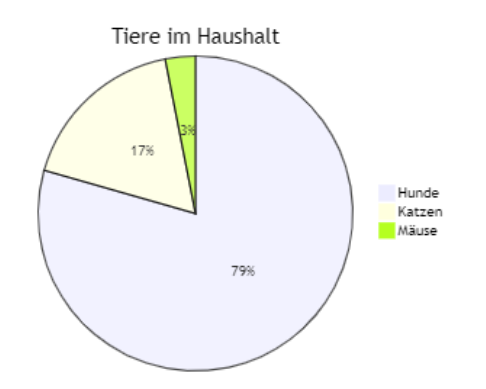
Ergebnis:

https://mermaid-js.github.io/mermaid-live-editor/edit#eyJjb2RlIjoicGllIHRpdGxlIFRpZXJlIGltIEhhdXNoYWx0XG4gICAgXCJIdW5kZVwiIDogMzg2XG4gICAgXCJLYXR6ZW5cIiA6IDg1XG4gICAgXCJNw6R1c2VcIiA6IDE1IiwibWVybWFpZCI6IntcbiAgXCJ0aGVtZVwiOiBcImRlZmF1bHRcIlxufSIsInVwZGF0ZUVkaXRvciI6ZmFsc2UsImF1dG9TeW5jIjp0cnVlLCJ1cGRhdGVEaWFncmFtIjpmYWxzZX0
Tipps:
1. Direkt beim Editor https://mermaid-js.github.io/mermaid-live-editor/edit findet man unter "Sample Diagrams" Vorlagen, die sich wunderbar nutzen lassen.
2. Möchte man eine Eingabe verlinken, dann kann man direkt den Link oben aus dem Browser heraus kopieren. (Dieser aktualisiert sich automatisch mit jeder Eingabe.)
Docs: https://mermaid-js.github.io/mermaid/#/